
Alfred workflow to supercharge Oracle APEX development #JoelKallmanDay
For this year’s #JoelKallmanDay, I created a tool I always wanted to have. As a developer, you spend a lot of time looking something up, like the APEX PL/SQL API documentation, how the font-apex icons are called, or how the Universal Theme CSS utility class was named again. This tool will accelerate this process significantly.
How does it work?
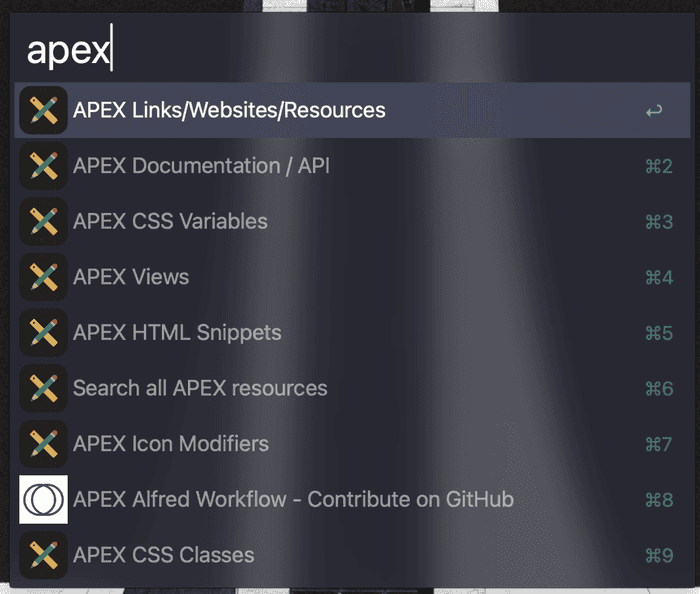
#Type apex in your Alfred search bar, and you will get a list of categories related to Oracle APEX:

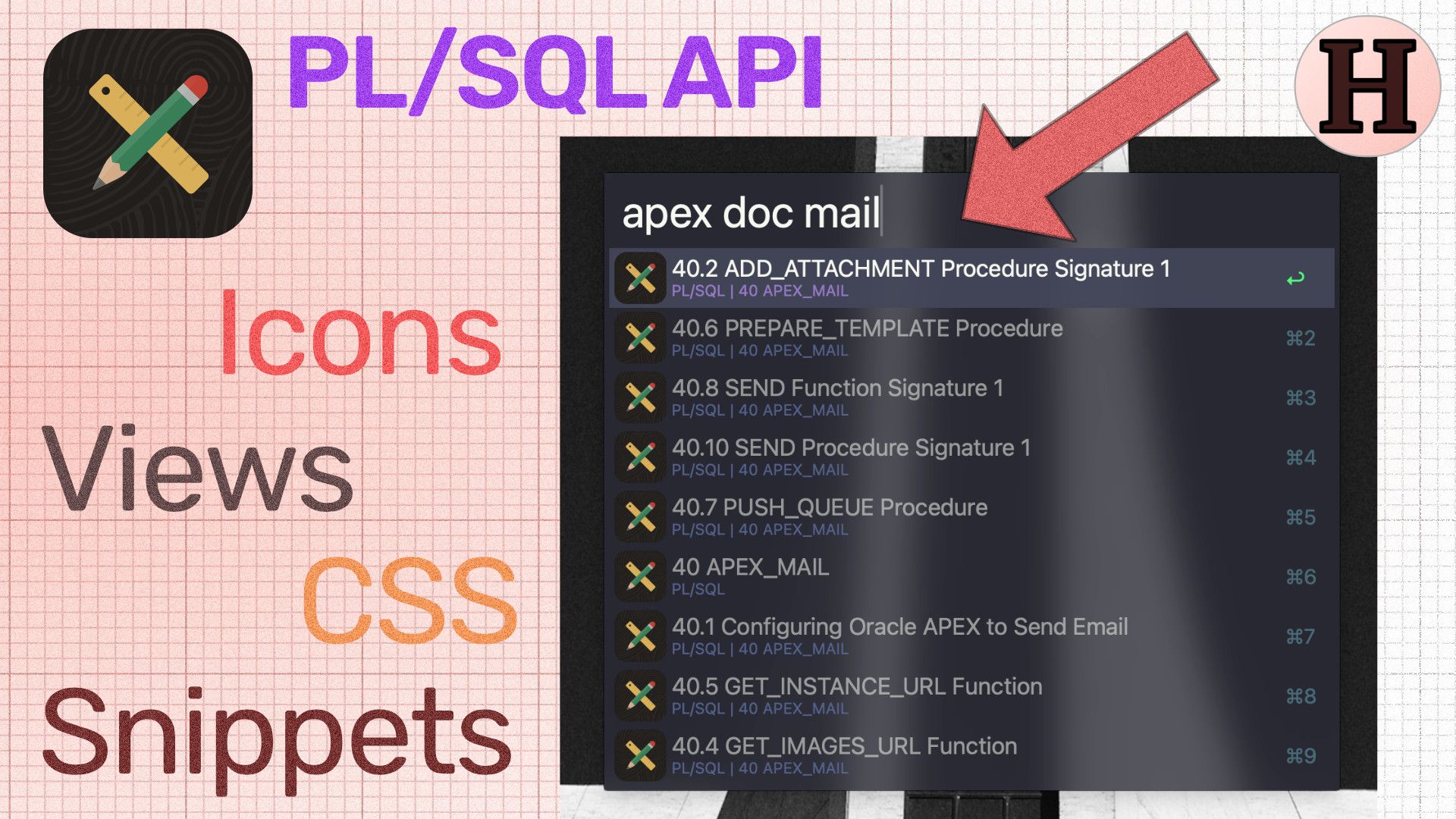
You can select a category with the arrow keys and enter, and then start typing to filter the results:

For resources with a URL, your browser will open the page directly. For others, like the CSS classes, icons, view names, etc., the result will be typed out. If you have no focused input, nothing will happen.
Check out my YouTube demo too see it in action.
Requirements
#Well, unfortunately, there is no universal spotlight tool, so I created this one for the one I use: Alfred. Here is what you need:
- Alfred (macOS only)
- Alfred Powerpack
- Node.js >= v20
Don’t have a Mac or Alfred? You are welcome to fork this repository and create a similar tool for your platform of choice. All the relevant data is stored in the data directory. The rest is just the logic to search and display the results.
Installation
#You can install the workflow quickly with npm:
npm i -g uc-alfred-orclapexWhat categories are available?
#- Documentation: Quickly access the APEX documentation
- Icons: Search through all font-apex icons
- Icon modifiers: Modifiers for the font-apex icons
- CSS Classes: Utility CSS classes
- CSS Variables: UT CSS variables
- Views: All APEX internal views
- HTML Snippets: Useful HTML snippets
- APEX Links: Official and community sites
Contribute and Bugs
#If you want to improve this workflow or report bugs/ ideas, feel free to open issues in this Git repo.
Want more APEX-related content?
#Check out the United Codes YouTube channel, where I regularly post APEX-related content.