
The cost of HTTPS connections - improve site speed by self hosting fonts
Jake Archibald has a super interesting blog series where he analyzes the performance of webpages of Formula 1 teams.
One thing that struck me was that loading content from a different server than the main server is pretty costly because setting up a new secure connection with a new server takes some time. Jake Archibald described this in more detail here.
In an ideal scenario where the user device is powerful and has a perfect cable internet connection, this is not a problem. But this is not always the case as low-end phones and bad cellular data are not uncommon (especially in Germany…).
Loading Fonts from Google
#On my website (this one you are currently reading) I used to load custom fonts from Google Fonts. This is super easy to set up you just need to set some CSS:
@import url('https://fonts.googleapis.com/css?family=Merriweather&display=swap');
.text-merryweather {
font-family: 'Merriweather', 'serif';
}The impact
#This is super easy to set up but has this downside that the font is loaded from a different source.
To measure the exact impact I used WebPageTest (like Jake Archibald used in his tests) which gives deep insights on what takes how long to load.
I used the default device (Motorola G4) and set the network speed to slow 3G to test the impact in the worst conditions.
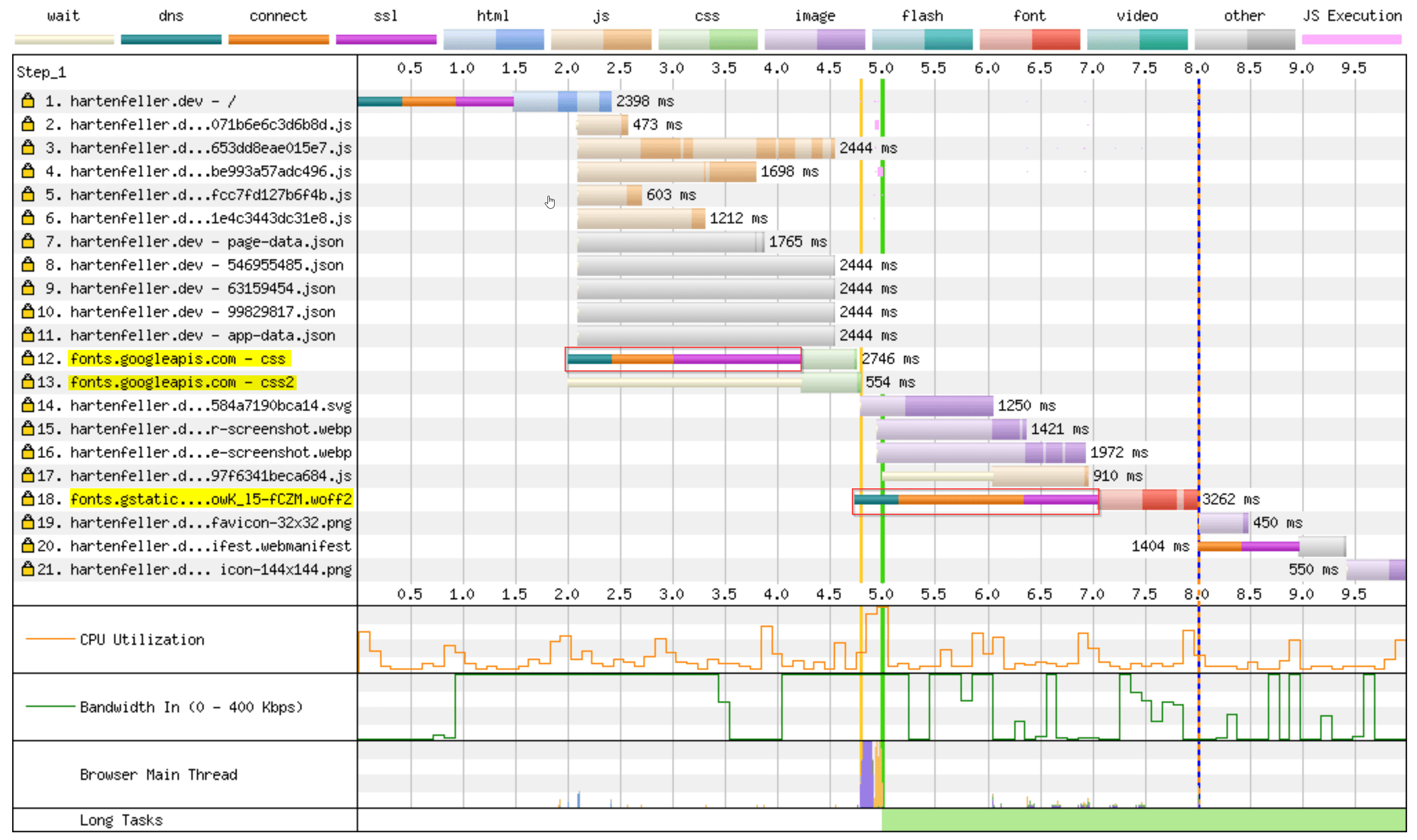
You can see the results in the following waterfall diagram:

In rows 12, 13, and 18 these fonts cause two connections to different servers. The interesting part is the one I highlighted in red borders. This is exactly the cost of an additional HTTPS connection consisting of a DNS lookup, the connection itself, and establishing an SSL encrypted connection.
Added together these connection buildups cost around 4 seconds of the total of 8 seconds (the blue bar means “document complete”, the content loaded after that is not a problem). This is very much for just two ~20kb fonts. The yellow bar indicates that the document is interactive at almost the 5-second mark.
Selhosting the fonts
#I quickly found the tool google-webfonts-helper that makes it easy to set up sell hosting for these fonts.
You can choose your desired font, select the needed styles and it gives you a CSS Snippet you can include on your page and a download for the actual font files that you need to host.

The results
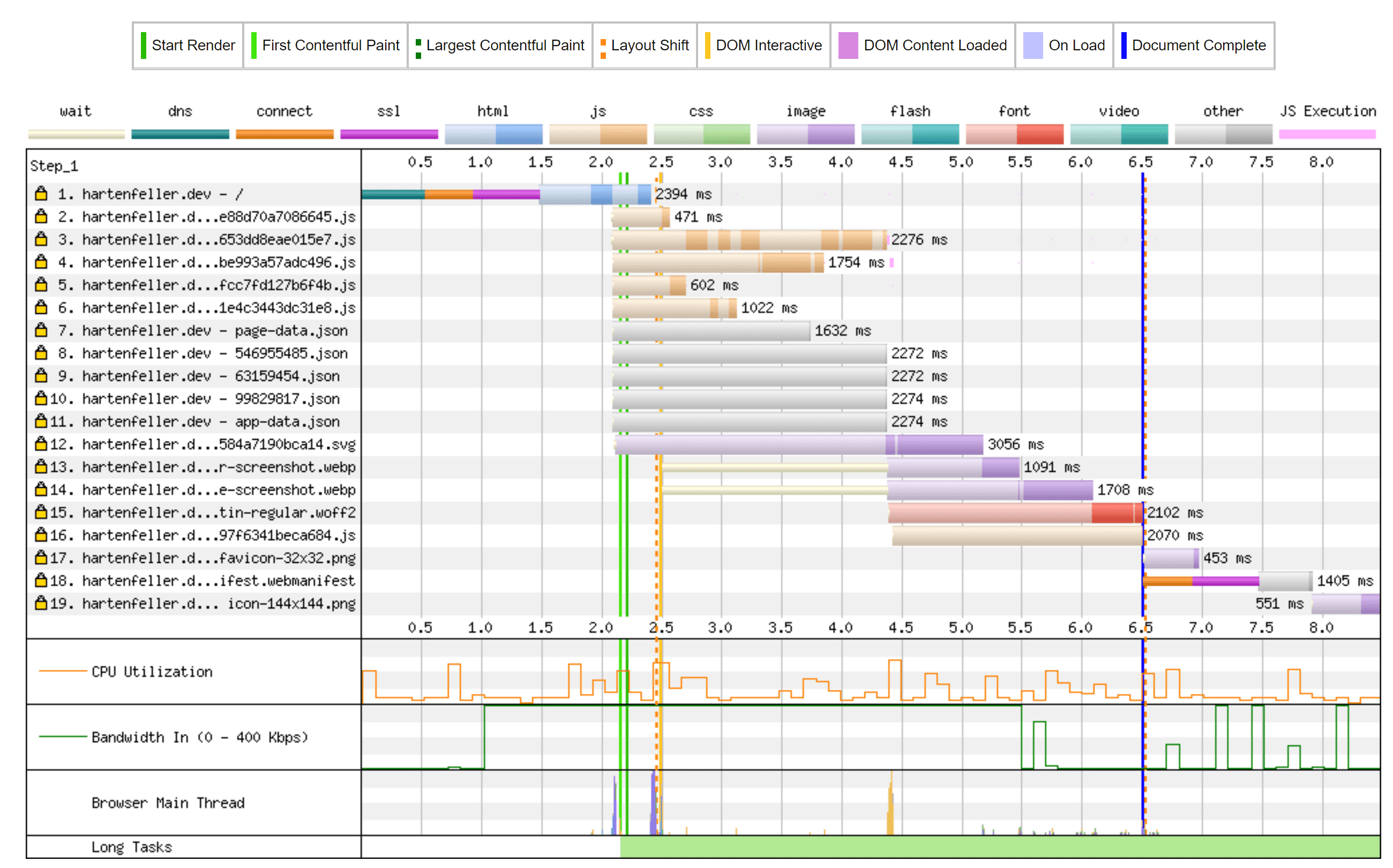
#After deploying my updated site I was excited to run the test again and check the impact of that simple change.

The results are phenomenal. By just self hosting the fonts the point where the document got interactive was almost halved (~5s to 2.5s). The document complete event was reduced from 8s to 6.5s. The first contentful paint was also reduced from 5s to ~2.2s.
Keep in mind that the improvements are only so big because I tested them in the worst conditions (slow network and low-end device). But these are still huge improvements for such a low effort.
As Google’s Web Vitals are becoming search engine ranking relevant, changes like these can have a huge impact on SEO. Also, don’t forget the users currently in a “Funkloch” that will have a better experience loading the page :).